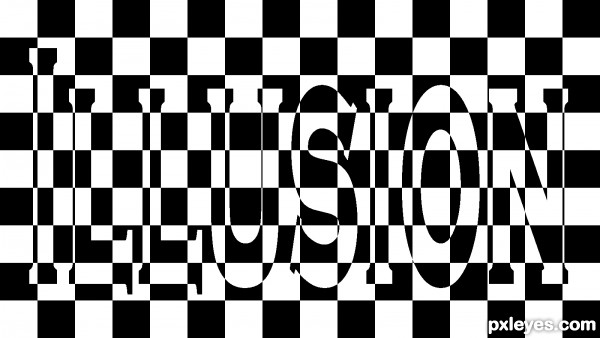
1. In this guide, I will show you how you can create a simple illusion using the checkered board pattern. I would say that this guide is more for the beginner to Photoshop, rather than the intermediate. To start, open a new canvas. For this entry I made the canvas 1600 x 900 px. Then open another canvas to 100 x 100 px.



























There are usually multiple ways to do everything. For example, after Step 5, you could draw a rectangular marquis around your mini 2x2 checkerboard, go to Edit/Define Pattern/name it 'checks' or whatever if you want/OK, and then go to Edit/Fill using Pattern and selecting the Custom Pattern you just created from the drop-down choices. Voila--you have jumped ahead to Step 10! Also, after Step 17 you could just go to Image/Adjustments/Invert and you'd be done. (BTW at Step 17, Ctrl+J does in one keystroke what you did in two with Ctrl+C followed by Ctrl+V.)
(5 years and 3694 days ago)Yes I know there are multiple ways to do just about everything. I just felt this contest entry would make for a great (simple explanation) to do a mask but I will see if I can't improve it if I can remove a step. I thank you very much for your critique. Thanks again.
(5 years and 3693 days ago)